Where did headless Drupal come from?
As the web has evolved, the desire to control and display content across different devices and platforms has increased. Early on, this meant connecting website data to display on native phone applications, or communicating with enterprise business hardware and software.
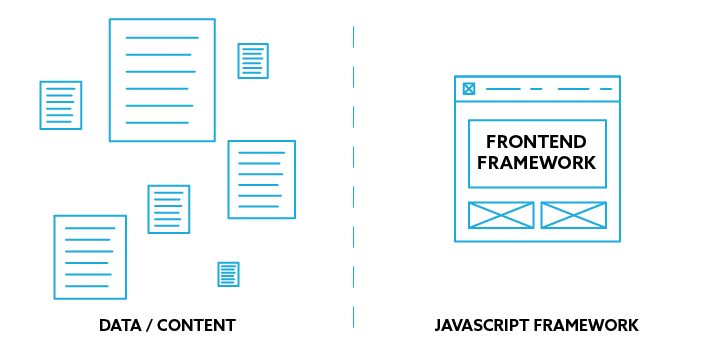
With the advent of Javascript frontend frameworks like Angular, Ember and React, developers had fewer options for "headless" (or "decoupled") content management systems. To meet that demand, the Drupal community made contributions to fill the void left by new frontend frameworks. Decentralized content display motivated the industry to create storage for holding and managing content, and this functionality was built into the core of recent releases like Drupal 10.
What does this mean for my website?
If you’ve been considering using headless Drupal, you can take advantage of the platform’s flexibility as a solution to the problem of decentralized content.
Traditionally, Drupal's strength has come from creating a simple content type like 'articles' with a title, body, author and image. On top of the ability to define, manage and display content, Drupal can also handle more complicated tasks, such as a recurring event with registrations, limited seat capacity and attendance tracking. Out of the box, Drupal 10 gives you the ability to revise, preview, tag, and relate content. Additional publishing features that you can add on often include things like revision history, authorship workflows, and media libraries.
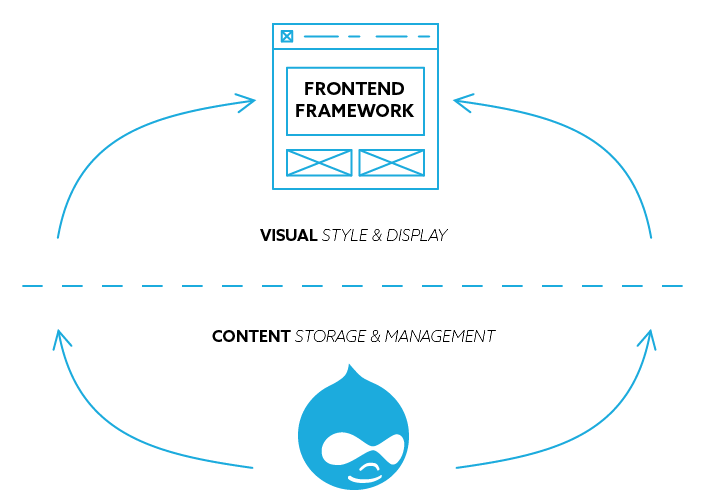
And so, by making Drupal "headless," we are not styling the site for an end user, but rather providing all the content for other applications or sites to consume and style on their own.
Hopefully this definition has made the process more clear. If it sounds like something you might be interested in, read on for some practical applications and things to consider.
When should you use headless Drupal?
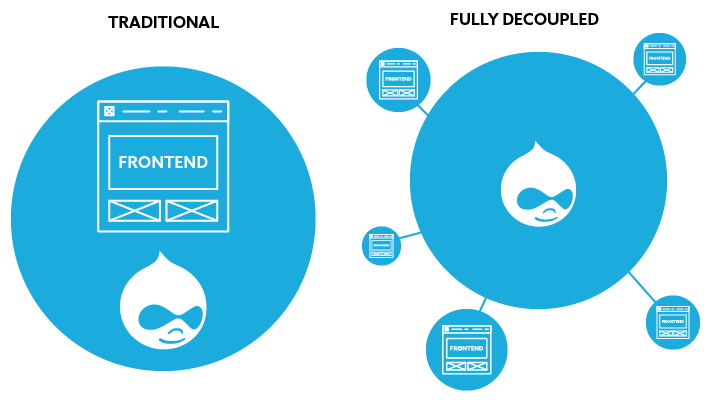
A fully decoupled approach sounds great in theory and can provide tremendous upside for the right type of application, but it certainly isn't a one-size-fits-all model. With responsibilities separated so decisively, it can feel as if front-end and back-end functions are operating independently of each other.
Because headless Drupal separates how something 'looks' from how that content is managed, certain aspects of your site’s functionality are inhibited or outright lost. Decoupled apps can't generally 'preview' unpublished content, and layout control becomes tricky as apps compete for control of what to display.
To be ‘fully decoupled’ implies that the front-end app is taking responsibility for the initial request. From there, the control of business logic must be split out (and sometimes duplicated) between applications. It’s important to determine what has authority between your data source and display, to properly manage content storage and layout.
Is headless Drupal right for me?
If you’ve been keeping up with the ongoing changes in CMS development, it might seem like headless architecture is a no-brainer. While this trend is certainly on the rise, there are still a lot of considerations to be made before jumping in. Headless Drupal is great for situations where you want your teams to be able to work to the best of their abilities independently from each other: content writers only need to focus on their work while software developers handle the code, and so on.
Making the transition can be both time-consuming and development-intensive, so it’s important to understand what you’re looking for. If your company moves fast on multiple channels, like mobile apps, you might benefit from the increased flexibility. For traditional e-commerce and less-technical web pages, the change might not be the right investment.
Consider this before you get started:
As with many things, each model has its advantages but can be the right or wrong fit based on what your team needs. Luckily, these challenges have bred a number of other architectural philosophies, such as 'Progressively Decoupling', which looks to sort responsibilities and maximize benefits of using Drupal while still providing decoupled components and services to the front-end.
It's important that you sort out and identify how your applications will interact early on, before picking an approach. Embracing decoupled architecture will set you up for the future and take advantage of Drupal 10’s most powerful features to keep up with changes in demand. Having the right agency partner certainly doesn’t hurt, and we’re happy to help you weigh the pros and cons.
If you're interested in learning more about a headless Drupal approach, contact us today.