Merging Brands Together
Overhauling Conga's digital experience on a Drupal site after an acquisition

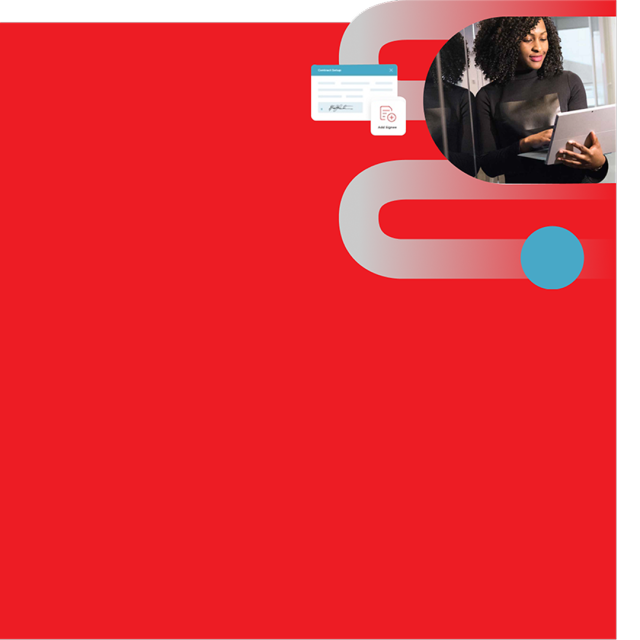
Intelligent Revenue Lifecycle Management software for businesses
163%
increase in overall site conversion rate
190%
increase in content asset downloads
13%
increase in contact requests
A digital experience overhaul helped Conga, a B2B SaaS company, navigate the aftermath of a merger and design a new foundation for growth.
Designing a new customer experience in the wake of a merger can be a challenge. Strategies are in flux, and there are more questions than answers. To unify Conga's user experience with newly acquired Apttus’s—including tech stack and content—we’d need a process that engaged both teams towards the same goal.
Brand & GTM Alignment
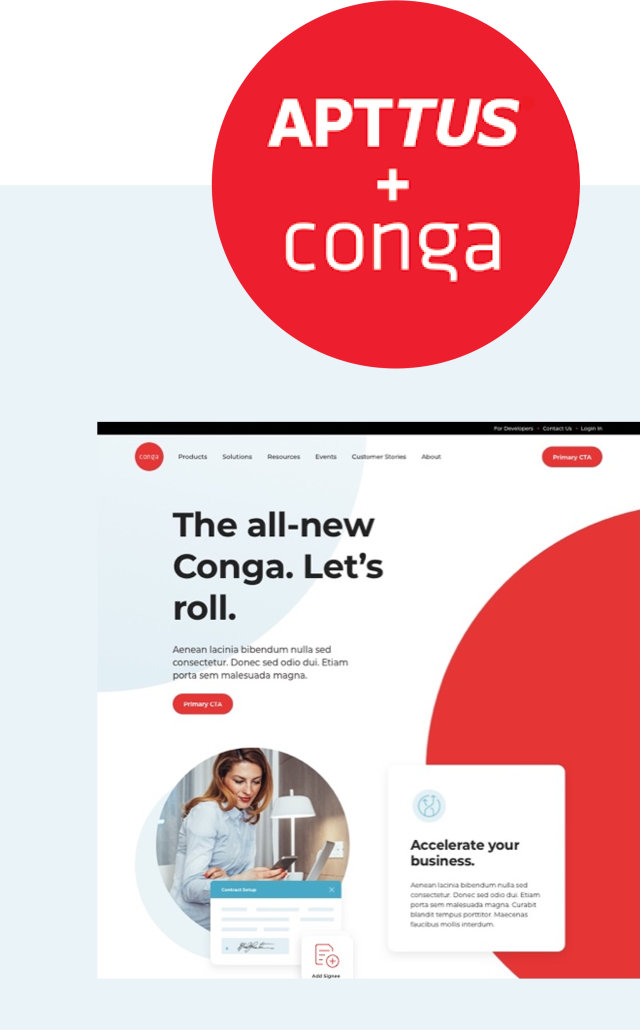
Forging a new go-to-market strategy that brings brands together
A critical aspect of any merger is aligning on a new go-to-market strategy. Conga’s product availability, branding, and positioning were all in flux as we began, but based on past B2B experience, we developed different architecture scenarios based on stakeholder discussions. This helped Conga align during internal conversations on what might work, and pave the way for a better customer experience.
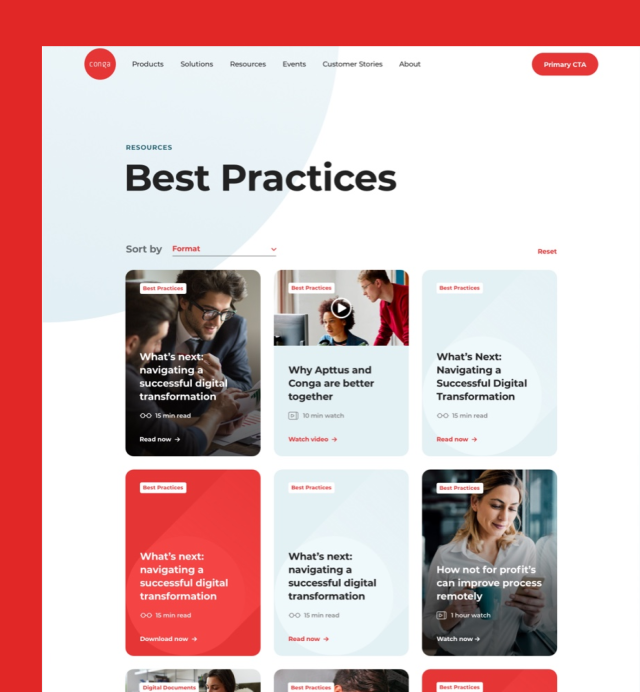
Merging two catalogs of content came next. All-new product pages demanded new content created from the ground up. While some existing content was accurate, the implementation of stylized UIs illustrated key points and told more compelling stories.
Additionally, secondary content was repurposed in component-based layouts, while resources and blogs were re-tagged and migrated to align with new content hierarchies.

Design Systems
Revamping information architecture & visual design to show a new brand in action
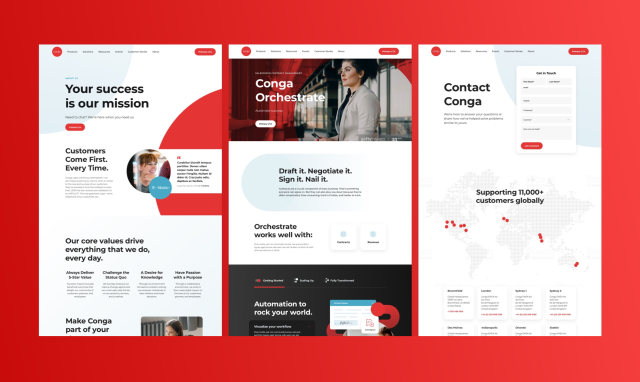
Meanwhile, we leveraged refreshed brand standards into an all-new visual design system to make a mark and show the world an all-new Conga.
We ran tree tests to understand how the current Information Architecture (IA) performed, which led to the adoption of a matrix pattern—no strict hierarchies or nesting were used, rather relationships and referencing in context to tell a story.
Versatile components allowed us to build solution detail pages, each with its own unique feel and layout. The balance of consistency with flexibility helped put the new brand standards into action.


Not only did we deliver an improved digital experience, but also a unification of two brands. After the site launch, we saw the number of content asset downloads nearly double, and the rate at which site visitors converted rose by 163%. Using information architecture as a wedge to help align and engage stakeholders at a high level—while leveraging our deep B2B web development expertise—helped make this merger smoother and set Conga on a new path towards growth.
Not ready? See how we approach improvement engagement.