Rapid Website Development
Drupal and Brightly deliver a brilliant new SaaS website & design framework


Premier provider for asset management & operations
65%
Increase in Contact requests
34%
Increase in Demo requests
30%
Increase in pages visited per session
Brightly (formerly Dude Solutions) is a premier provider of asset management solutions. But a legacy brand and technical debt were holding the company back from its potential in North America and beyond.
Armed with a new name, new brand, and new vision for the future, Brightly needed a Digital Experience Platform (DXP) solution powered by Drupal to help bring it all together. Through partnering with Elevated Third, Brightly was finally ready to embody a new brand that better represented the company’s core.
Brand Transformation
Branding that says goodbye to 'Dude' and hello, Brightly
Brightly’s business goals were simple: activate a new global brand with a ground-up website powered by a smart, sustainable design system. The catch? The project needed to cover a lot of ground—and hit a deadline in less than 12 weeks’ time. Not to mention, the new brand was already being developed by a different branding agency—which required the Elevated Third team to jump right in, catch up on what was already built, and work in tandem with Brightly and its partner agency to build an entirely new site and design framework that would bring the Brightly brand to life.

Site UX Optimization
Building a lean, mean global lead-gen machine
Brightly had some brand perception problems that held it back from scaling globally. “Dude” was somewhat problematic at best, and confusing to audiences in different countries at worst. The old site had its own difficulties—it was cumbersome to manage and expensive to maintain. The new site needed to be leaner, more efficient, and incorporate learnings from months of prior UX optimization to create a high-performing lead-gen machine.
Additionally, the new Brightly website needed to present its product portfolio in a unified and cohesive way. This meant rolling previously acquired product sites, each running independently on disparate CMSs, into the new site for a less fragmented experience.

Flexible Design System
Completing a brand redesign to help the Drupal site shine bright
The new Brightly site was meant to be a key stepping stone towards a truly international message, with localized and translated product content per region. This meant making the design system extremely flexible to adapt to future regions, languages, product acquisitions, and marketing campaigns.
Months of previous ongoing optimization work led to a more streamlined conversion journey. Analytics and week-to-week measurement was a huge focus for the Brightly marketing team as the brand redesign approached.
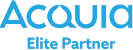
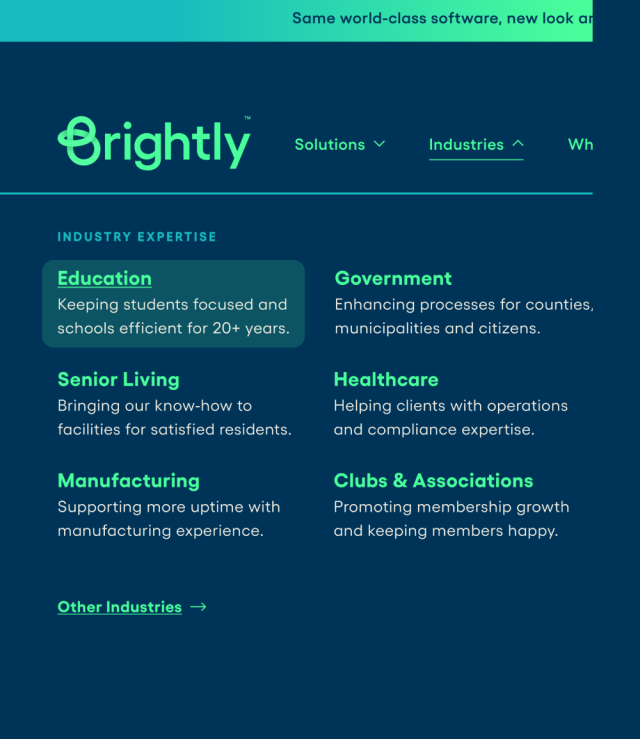
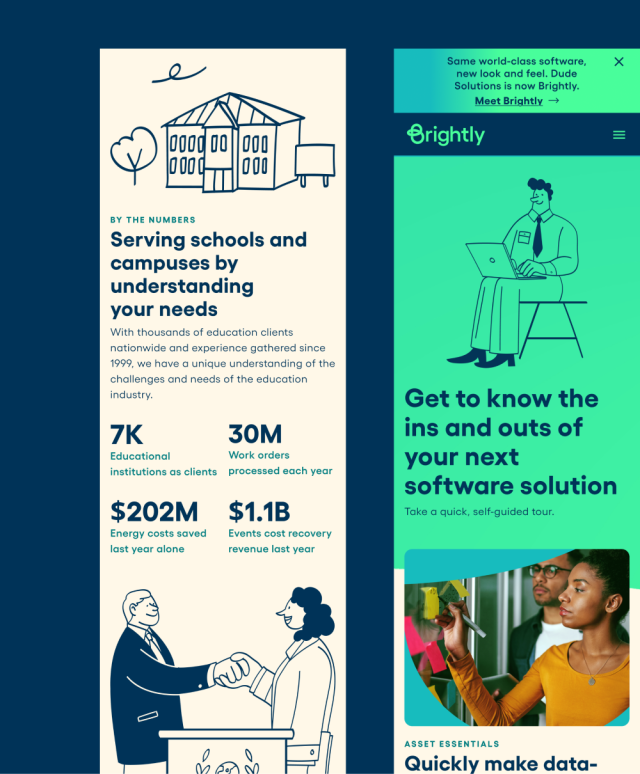
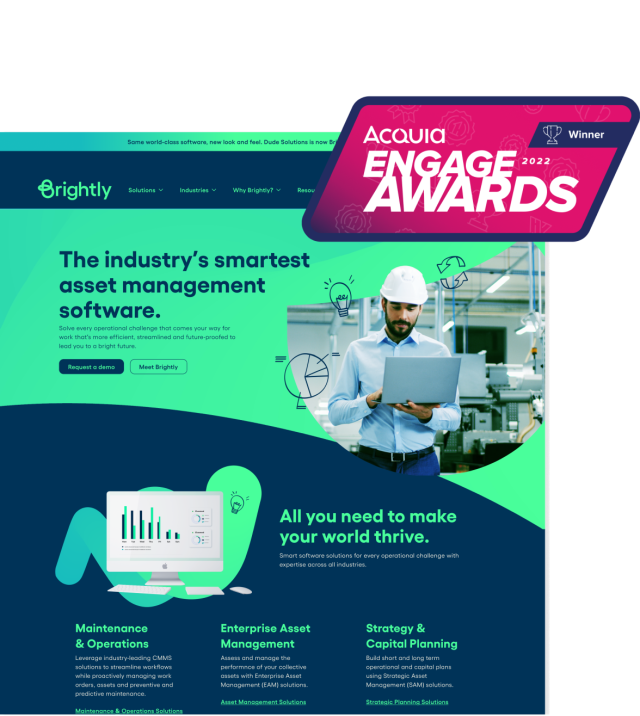
When the brand was finally revealed, it was, well, bright, and loaded with engaging elements and possibilities. We had to translate fantastic “on paper” design ideas into a Drupal-friendly design system that would accentuate the brand while also remaining simple to maintain and sustain going forward. This meant rapid prototyping of a new design system while flushing out design variability for Drupal’s Layout Builder. Illustrative elements, complex components, and built-in branded color rules were implemented to maintain design consistency.

Web Dev in Sprints
Embracing agile development, with weekly sprints through to the final QA
During the implementation phase, we worked closely with the Brightly team on carefully planned design and development sprints for more efficient delivery within a quick timeframe.
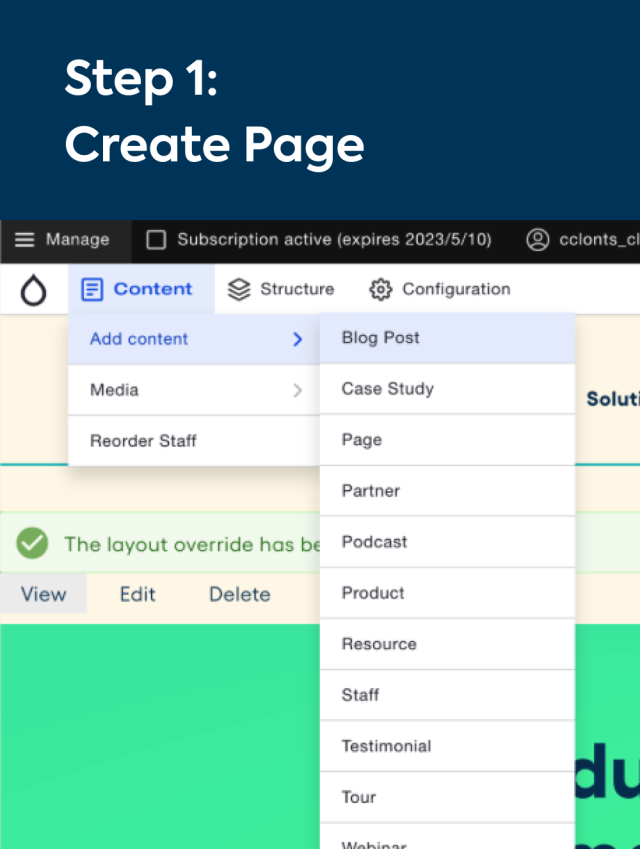
Weekly sprints included responsive design components in the CMS—so content editors could build out website pages without developers—mockups and wireframes, and final designs needed for development.
In parallel, we facilitated a complete content training and migration process with the Brightly team. This process gave the team a valuable opportunity to consolidate and perform QA, while we advanced the project with oversight and support from our UX team.

Drupal Performance
Using the latest tools and tech through our Acquia partnership pays off
For this web project, we used our partnership with Acquia to our advantage: We gained access to streamlined deployment tools and environments predictably tuned for Drupal performance.
Brightly expected a huge boost in traffic during the brand launch, and it was critical that the site was accessible across the globe. Acquia’s caching and performance tools were essential—the best UX in the world is worth little when the site is slow. Leveraging Acquia’s monitoring tools helped us stay on top of performance.


Because of the strong, existing relationship we had with Brightly going into the web project, it was easier to streamline the discovery and research process. The numbers three weeks after launch speak for themselves:
36% decrease in bounce rate
30% lift in pages/session
20% reduction in average page load time
Not ready? See how we approach improvement engagement.